
CARA MEMBUAT ANIMASI 3D TEXT BERJALAN DENGAN CSS 6[Tutorial HTML CSS
Animasi fade-in adalah yang paling rumit karena mencakup tiga langkah animasi (0%, 60%, 100%). Alih-alih transformasi 2d, kita bisa menggunakan transformasi 3d. Mainkan nilai animation-duration dan animation-delay untuk memodifikasi animasi sesuai dengan kebutuhan Anda. Di layar seluler, Anda mungkin ingin membatasi jumlah animasi yang terjadi.

Tampilannya akan seperti ini silahkan pilih
Untuk membuatnya, Anda memerlukan tiga hal, elemen HTML untuk dianimasikan, aturan CSS untuk menghubungkan animasi pada elemen dan keyframe untuk menentukan animasi awal dan akhir. 1. Only Css Animation #01 Author: Hisami Kurita Links: Source Code / Demo Created on: September 7, 2019 Made with: HTML, CSS 2. The handbook download animation

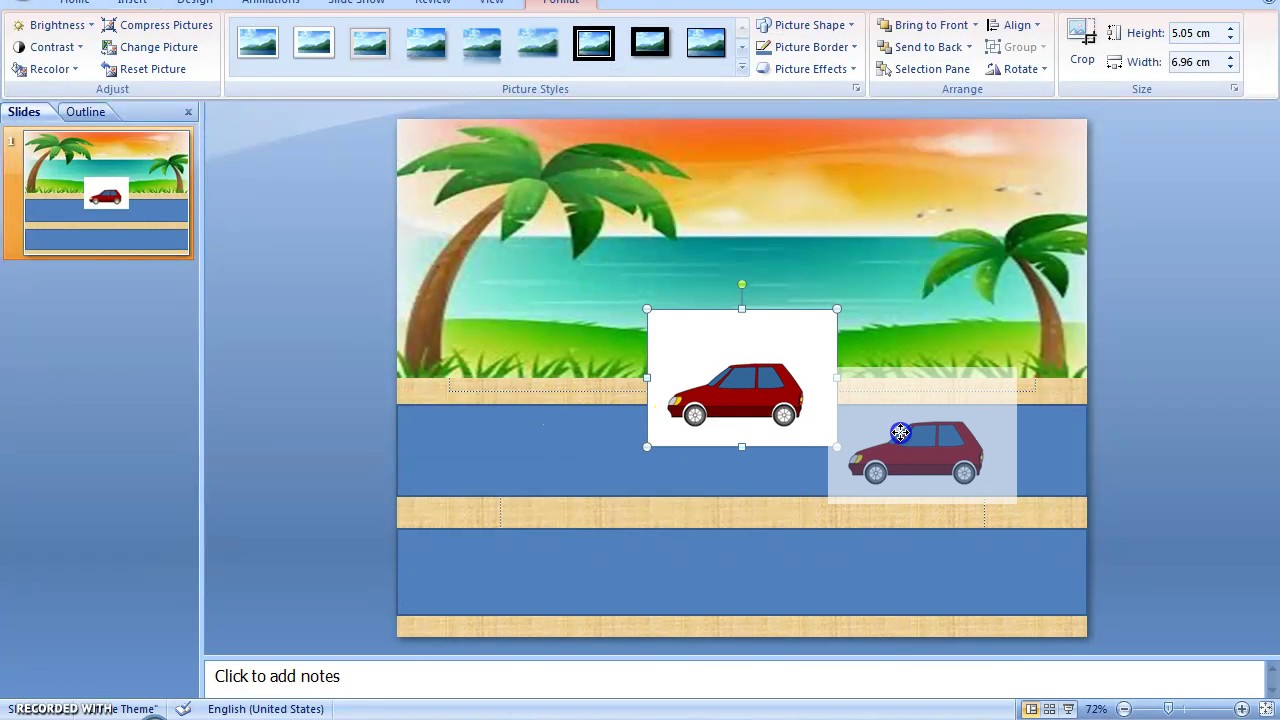
Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
1. CSS Murni Pengendara Sepeda Ada begitu banyak yang terjadi di sini, sulit dipercaya itu hanyalah HTML dan CSS! Animasi berputar dan berlipat ganda, gerakan berlapis menyatu membuatnya terlihat seperti pengendara sepeda ini dan sepedanya terbuat dari jelly. Penggunaan BEM yang baik juga pada penamaan class! 2. Saturnus CSS Murni Bermain Hula Hoop

Cara Membuat Animasi HTML CSS Menggunakan AOS Taufiksi
Jika kita tidak menghentikan animasi sebelum tiap event, akan ada penundaan karena beberapa bagian animasi akan mengantri atau bahkan lebih buruk lagi akan menjadi tidak konsisten dan mengganggu pengguna. Langkah 5.2: Mouse out. Sekarang itu selesai. Mari membuat "papan cerita" untuk event 'mouse out'. Pada 'Mouse Out': Menurunkan item navigasi.

Cara Membuat Animasi Di Pivot Ilmu Belajar
Modifikasi solusi dari tugas sebelumnya Animasi sebuah bidang (CSS) untuk membuat bidang yang. cy, radius) menggambar lingkaran, tetapi tidak memberikan cara untuk melacak-nya ketika sudah selesai. Tambahkan sebuah argumen callback: showCircle(cx, cy, radius, callback) untuk di panggil ketika animasi-nya sudah selesai. callback harusnya.

CARA MEMBUAT ANIMASI GRAFIK KEREN DI POWERPOINT YouTube
Tutorial CSS3 Part 7 - Membuat Efek Animasi CSS3. Tutorial CSS3 Part 7 - Membuat Efek Animasi CSS3 - CSS3 memiliki banyak sekali fitur yang baru. salah satunya adalah animasi. animasi adalah salah satu fitur baru dari css3. dengan css3 animation ini memungkinkan kita untuk membuat berbagai animasi dasar. dan jika di dalami lagi kita bisa membuat berbagai bentuk animasi dengan css. pada.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Cara Membuat Animasi di Website dengan HTML dan CSS - Copi Coding Memperkenalkan animasi dalam desain web adalah salah satu aspek penting yang perlu diketahui oleh desainer dan pengembang web. Memperkenalkan animasi dalam desain web adalah salah satu aspek penting yang perlu diketahui oleh desainer dan pengembang web. © 2022 - Copi Coding

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Hubungkan File Animate.CSS dan Animate.min.CSS kedalam file HTML Setelah kita mengunduh library animate.CSS, kita sekarang menghubungkan ke dalam file HTML. Seperti gambar di bawah ini : Saya membuat sendiri dan screenshoot dalam membuat tutorial ini. Copy Class Animate.CSS Kedalam Elemen HTML yang Ingin Kita Animasikan

Cara membuat animasi sederhana di blender 3d software tenfoz
Memulai Animasi Web. Motion telah menjadi bagian yang sangat penting dari bidang desain web dalam beberapa tahun terakhir. Motion dan animasi menambahkan layer dimensi ke antarmuka, membantu pengguna, menawarkan umpan balik, menyenangkan, dan terlibat di sepanjang jalan. Pada artikel ini, saya akan menjalankan langkah-langkah yang terlibat.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Cara Membuat Animasi Javascript HTML Reviewed by Sutiono S.Kom., M.Kom., M.T.I Di bawah ini kita akan mempelajari cara membuat animasi menggunakan JavaScript. HTML 50 1 2 3